ClearML
Web Development, UX Strategy, Content Strategy
ClearML
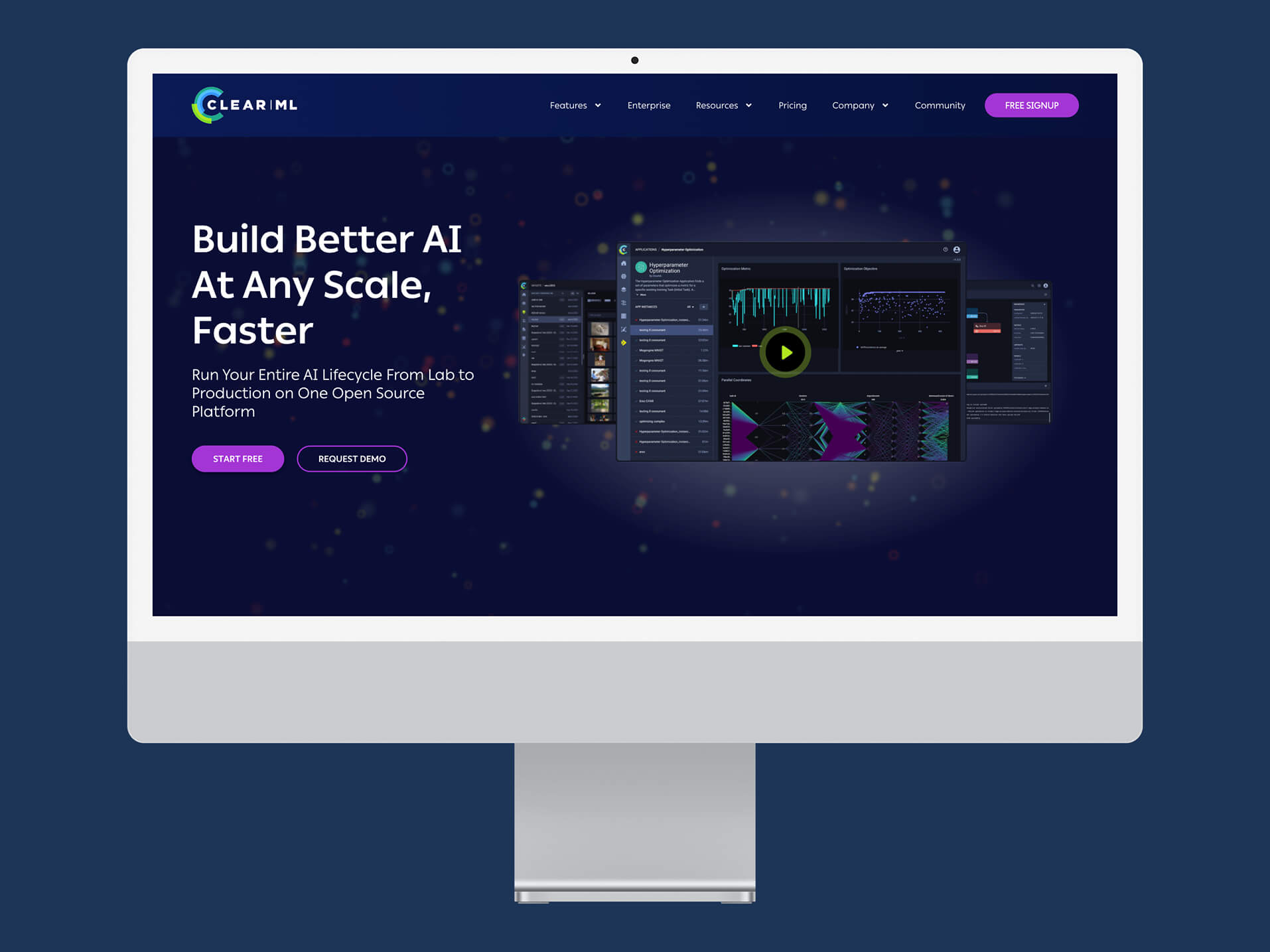
ClearML is a machine learning (ML) and Artificial Intelligence (AI) company that sought our help with web development, UX strategy, and content support/governance for its corporate website redesign.

Website Development
ClearML was looking at needing dev support for a second iteration of its corporate website. The project would culminate in the creation of approximately 20 new pages and a series of support templates in WordPress. The templates would guide the development of the secondary and tertiary pages throughout the site.
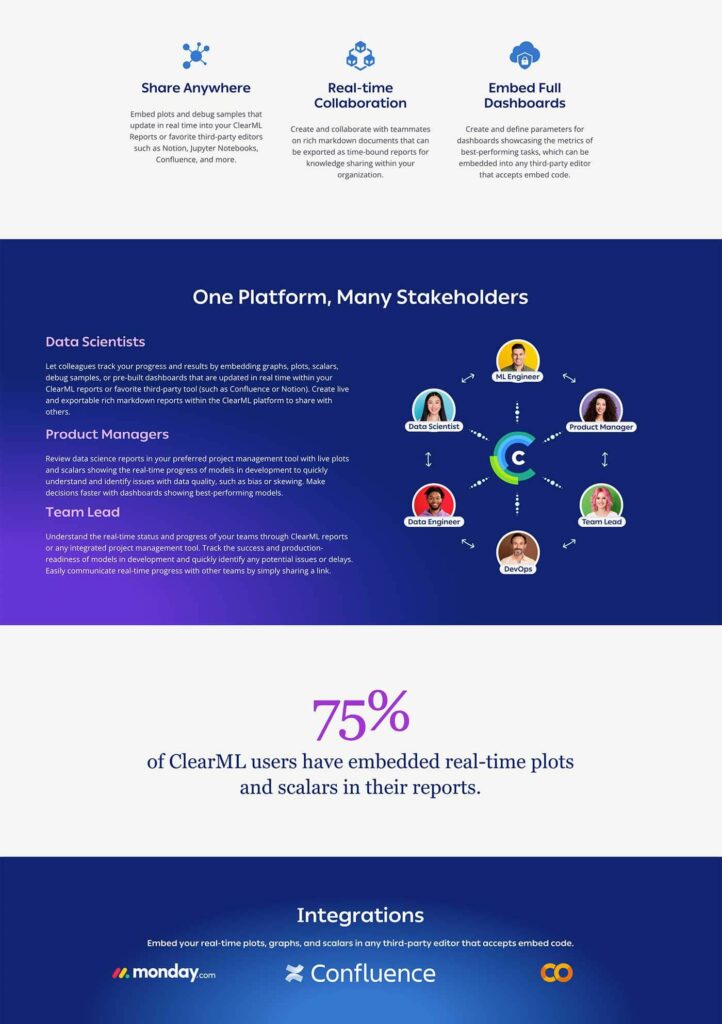
An important aspect of this project was the construction of a series of reusable visual building structures — each needing to be encoded and integrated into a structured template system. This system, which ended up encompassing nearly two dozen distinct section areas, significantly sped up our development process. Functioning as a versatile toolkit, it facilitated rapid prototyping for both new and existing pages, ensuring efficiency and consistency across the website — ultimately reducing the overall build time.

Interactive Infographics
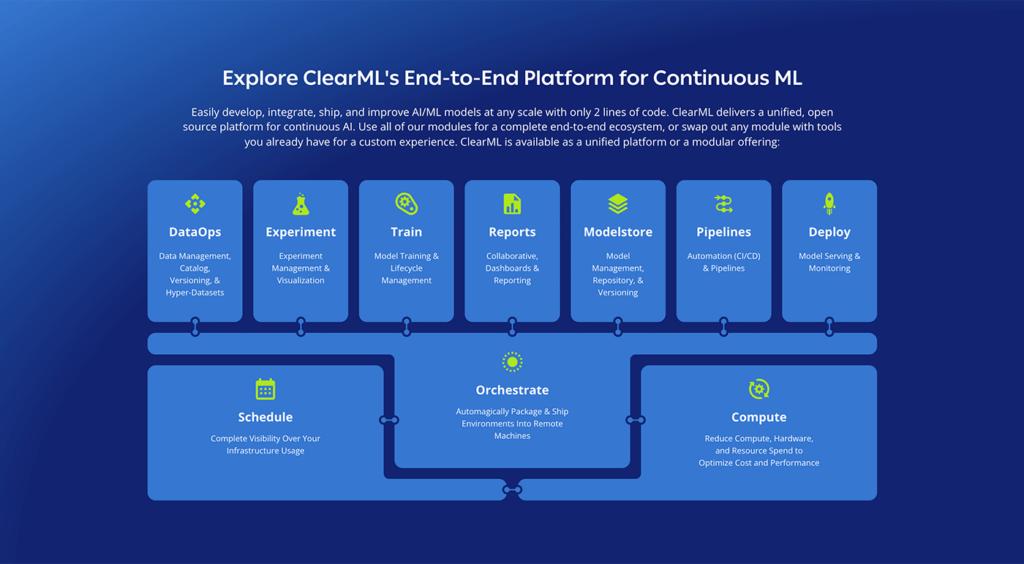
Along with the extensive content section development, we were also asked to create a custom, interactive infographic that represented the module structure of their ML product model. As each module is hovered over it illuminates the connection points between products to help facilitate understanding of the platforms interconnectivity.

User Experience Strategy
Throughout the redesign process of the ClearML website, our team contributed by offering our expertise in UX strategy and advising on best practices for website structure, optimization, and management. We engaged in comprehensive evaluations of different page structure options, facilitated in-depth discussions regarding user flow, and provided valuable insights and support on matters of content rhythm and governance.
Our team contributed by offering our expertise in UX strategy and advising on best practices.
This holistic approach from both teams ensured that every aspect of the website was considered with an eye to enhancing user experience and content efficacy.
The Team
Agencies: Shop
Design Team
Creative Direction: ClearML Web Design Team
Development Team
Technical Direction: Brian Ferdinand, Erin Lynch
Project Management
Project Management Lead: Noam Harel, Kim Ann King, Erin Lynch